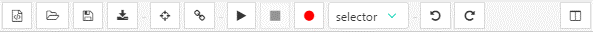
工具栏
整个工具栏显示如下。

新建 Case
在工作空间之外建立一个新的测试用例,默认命名为“Untitle-0.lc2”,但用户需要寻找一个路径去保存。用户也可以使用 来完成这一步操作。
打开 Case
打开一个本地的用例。用户也可以使用 来完成这一步操作。
保存 Case
- 如果用例是在工作空间中创建的,只需要点击本按钮来完成保存。
- 如果用例是通过菜单栏或者当前工具栏创建的,并且是第一次保存的时候,用户需要自己寻找一个路径去保存。
也可以使用 快捷键进行操作。
调用 Case
选中本地的一个 case 进行子过程调用,打开用例之后,会自动在当前 case 的 process main之前生成 import 语句。
查看元素
选中页面内一个元素并在代码区域输出该元素的CSSPath。点击鼠标右键以退出。
插入链接
在代码生成的区域鼠标指针所在的位置插入当前网页的链接地址。
运行 Case / 暂停 Case / 继续运行 Case
开始、暂停或继续当前用例。
停止 Case
停止正在运行的当前用例。
开始录制/ 结束录制
将鼠标和键盘的操作转换为代码。一旦开始录制,这个按钮会从 变为 。 再次点击以停止录制。
selector / xpath
在录制过程中,获取页面内元素选择器的两种选择方式。 为默认的CSSPath, 为XPath。
撤销 / 重复
返回到上一步操作或前进到下一步操作,用户也可以使用 / 完成该操作。
分离视图
点击该按钮以分割编辑器,可以在编辑器另一侧显示相同的内容,并且任何对内容的改动都会同步到另一侧。工作原理和 Visual Studio Code 中的“分割编辑器”相同。
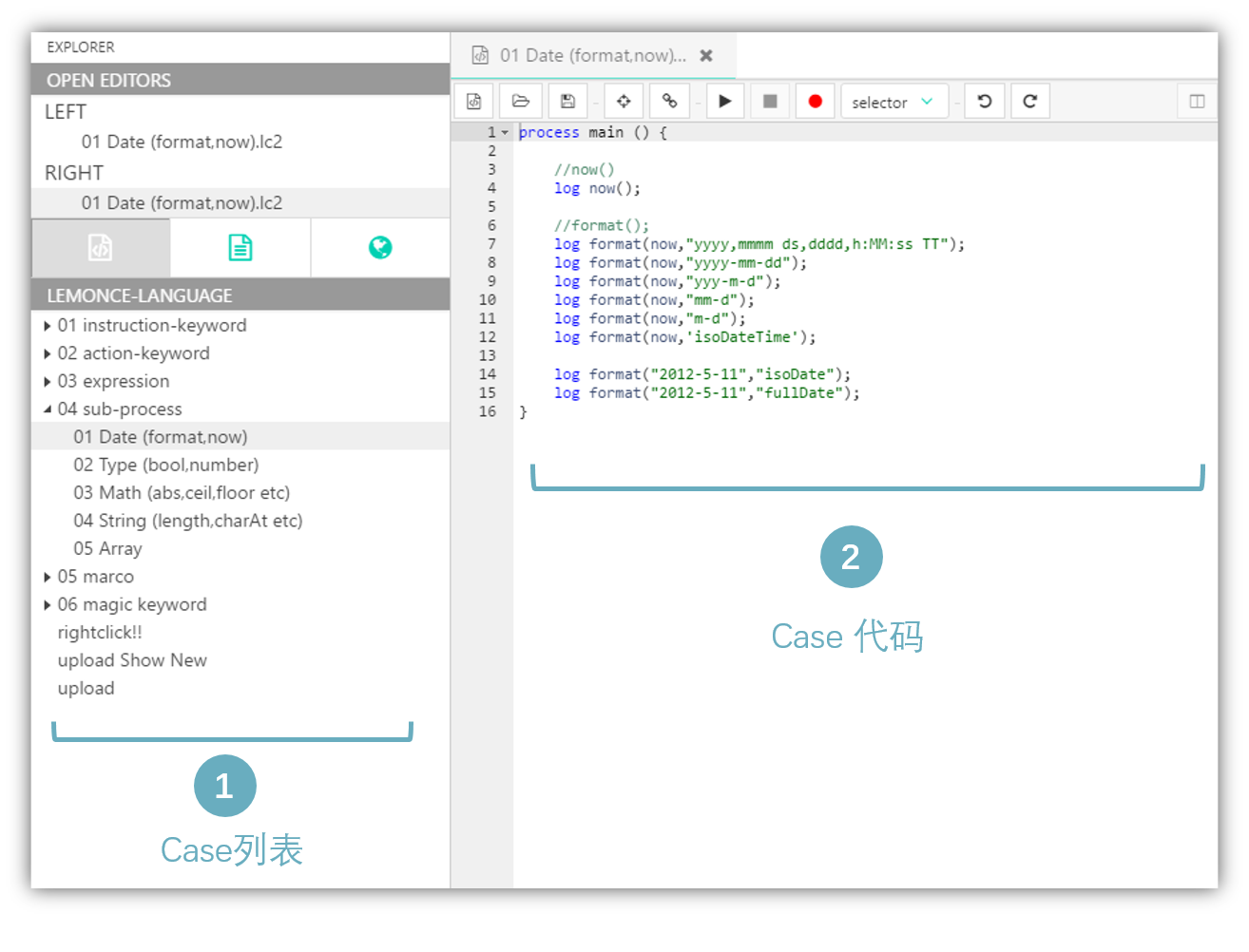
主界面
整个主界面展示如下。分为两个部分:
- Case 列表
- 代码编辑区

Case 列表
Case 列表展示的是工作空间中的所有的 Case,双击以激活需要编辑的 Case,会在 Lemonce 右方弹出该 Case 中所包含的代码。
Case 代码
用户通过录制或者键盘输入都会在此区域生成相应的lc2代码,可以直接在编辑区内对代码进行增删改查。